


如果把網頁比喻成房子,那麼Position就是網頁的地基的樣式,所有的物件都在這個定義的基礎上搭建的,如同熱帶地區會架高房子以免濕氣過重;蘭嶼的石板會埋在地底藏風處以躲避強大的海風。Positon就是在定義區塊的內容要以什麼樣的方式呈現在瀏覽器中。

*這類的定義在所有的標籤裡面都可以使用。

這個屬性是“預設值”,也就是說不管你有沒有打出這段語法,他都會默認使用這個定位,也就是一般看到的由上而下的區塊堆疊模式。比較會使用到的時機是,當你使用了其他定位,而想要將它恢復成預設值時使用。
例如:


他是一個設定後,就可以讓物件開始可以透過下左右的設定,來移動物件以及一起移動內容物。通常使用在需要移動版位或增加減少空間的編排,但編排方式還有很多種,就看實際的使用場景決定。


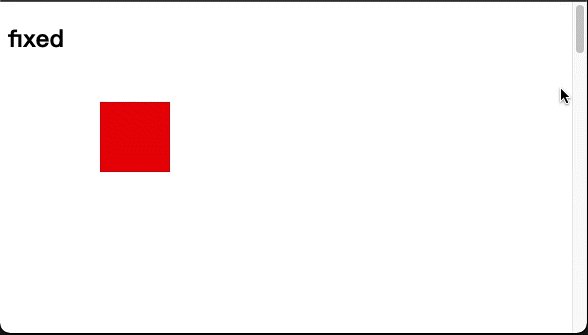
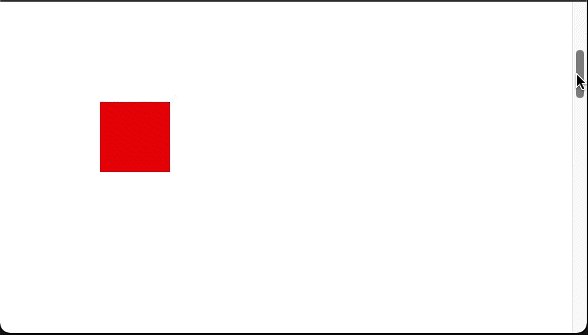
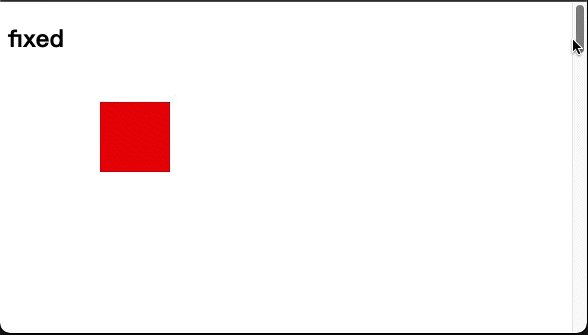
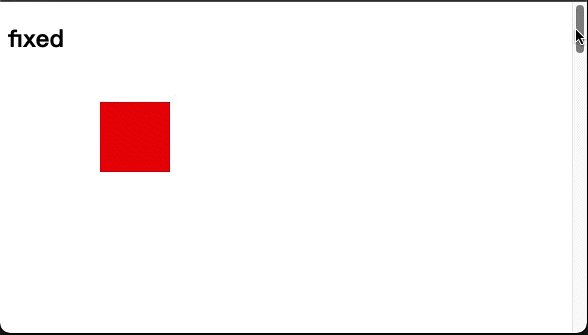
顧名思義就是固定在網頁的某位置,不管滑鼠向上或向下滑動都不會改變他所在位置,通常用倒的時機是, 置頂的目錄或是置底位置“滑回置頂”的按鍵會使用到。


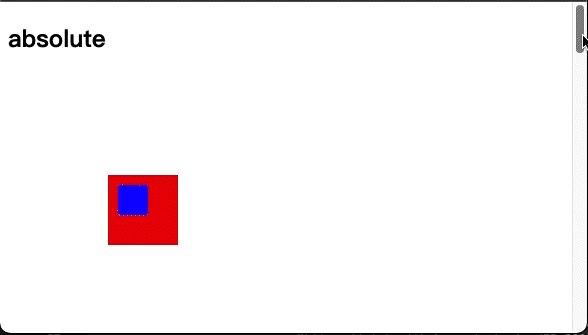
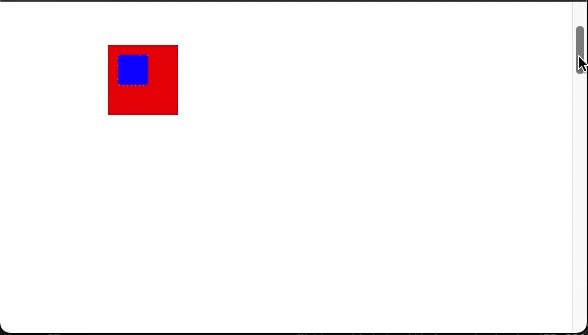
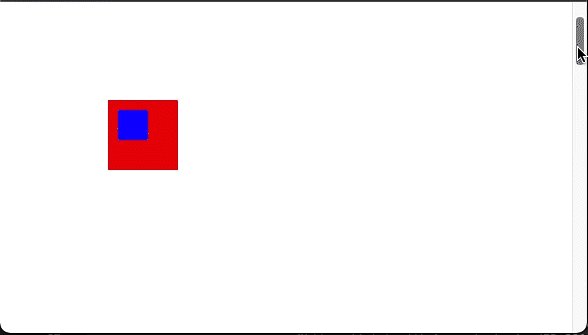
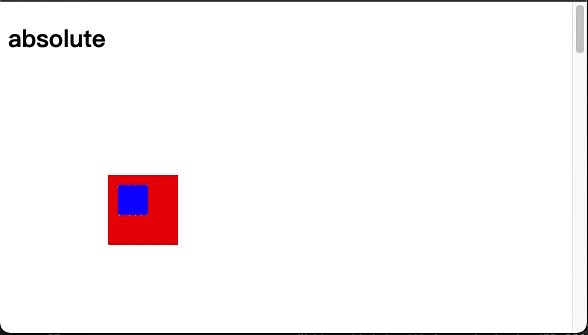
絕對定位他是一個依附在“父”定位下的“子”定位.也就是說你可以使用relative / fixed / absolute / sticky 來當作父定位,然後以他回中心點 向上下左右做板塊的位移。以此類推如果出現三層以上的父級定位,第二層會以第一層為中心,第三層會以第二層為中心.....,這個通常使用在裝飾物件或是自訂版型中。


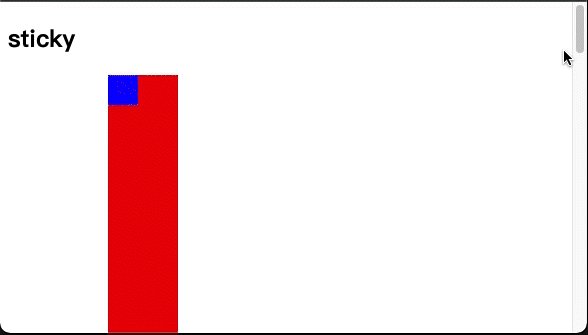
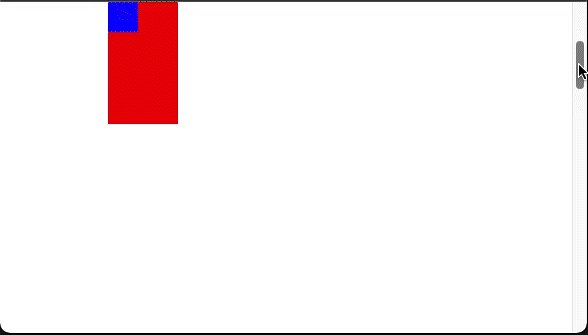
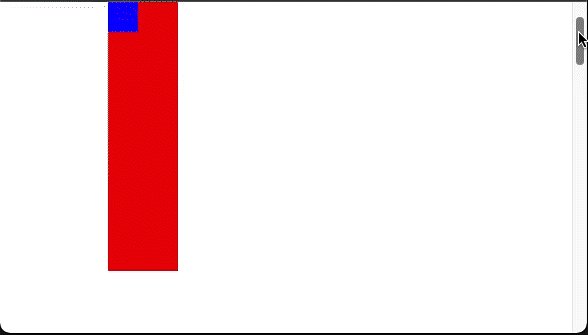
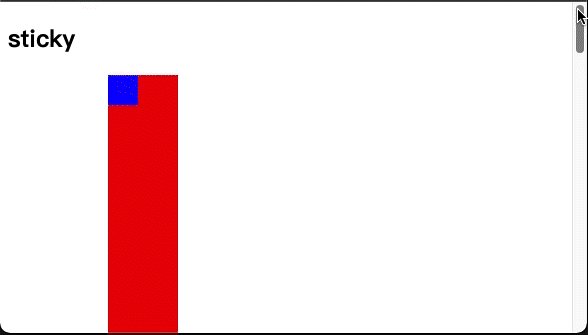
他是比較不常用到的定位方式,他的功能介於 relative 和 fixed 之間,舉個例子來說明,很多時候我們在購物車的結帳頁面會看到商品清單,當滑到清單底下會看到付款總價,再往下滑後 總價 就會固定在螢幕下方而不是隨著滑鼠移動而帶過,這就是sticky的功能,可以設定當滑鼠滑到某個寬度或高度使,功能從relative轉為fixed ,這是一個非必要但是可以增加使用者好感體驗的功能,當然前提是用對地方。
*sticky也是父子關係定位,他只會在父領域裡做fixed的效果
*使用時要加入top:0;之類的位置定位才會產生效果。


CSS基礎屬性入門

將css置入網頁的四種方法