


在網頁中大部分尺寸、顏色、文字、位置的設定都是要靠CSS的編輯來呈現,不管是照片的尺寸大小設定,色塊的顏色指定正的歪的斜的,文字的字型大小顏色間格等,都是要依靠Css設定。但是在學習使用之前你必須知道要怎樣將css放入html中使他能夠正常運行。
這個置入方式的使用時機是,當你創建的css需要再同一個頁面的不同的地方使用它,或是你想把css統一整理歸類在一個地方時使用。
例如:
在這個位置使用的css只會影響該頁面,適合用只有這個頁面才有的版型樣式使用。
在標籤後邊 加上style=“”,將css放入“”中,css可以對此標籤單獨產生作用。
通常使用在後台有html編輯器裡的樣式修改與暫時性的修改時使用。
對於有網頁設計需求的朋友,也可以點擊以下連結與我們聯繫唷!

外部的css可以分成兩種:
第一種是內部伺服器的連結,只要在head下方放入資料夾連結路徑,例:<link href=“資料夾名稱/檔案名稱.css”>就可以啟動,這是最常被使用的方式,因為它可以統一管理、多頁面共用,通常會有一個主要的css檔。
第二種是透過CDN(Content Delivery Network)網際網路上的伺服器,取得網址的連結,就可以接通,例:<link href=“https://網址名稱/檔案名稱.css”>,一般來說會使用時機是要掛載套件,各種整包製作好的功能插件,不用為了造一台車而從造輪子開始,而是拿整顆輪胎來安裝。
直接在js裏面使用css,一般用在事件的控制,例如:點擊某一個按鈕後,方形的寬度變長等,但大部分還是會使用在外部寫好css在用呼叫Class將css引入,會這樣做的原因在於,js大部分是在控制動作的,將css放入js後,js裡面的css會以最高權限去覆蓋原有的css,當檔案越來越大時,會很會容易產生混亂,因此在攥寫時必須盡量將css歸類一處,以方便日後管理。
以上是css在各個用途與位置的使用方式,希望對你的的網頁學習有所幫助。

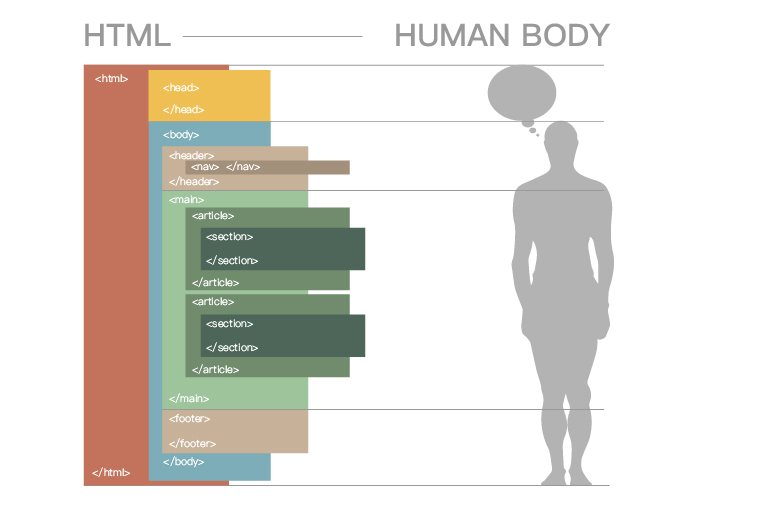
網頁設計教學-用人體的結構來認識HTML架構

網頁設計教學-用室內設計來比喻 html標籤