


網頁設計的第一步,就是將HTML架構建立起來。網頁是由一個一個的標籤(Tag)組合而成,所有的內容都會被開始標籤與結束標籤包在裡面, 什麼是HTML的結構呢?今天就用另外一種方式帶大家認識HTML Tag。
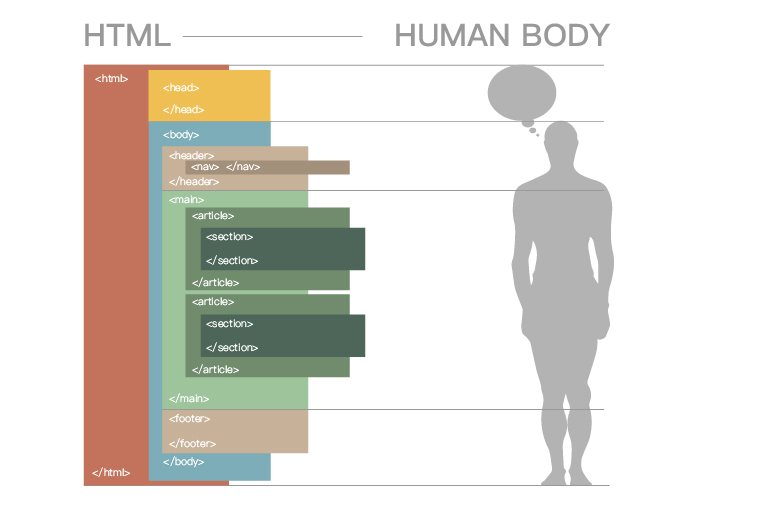
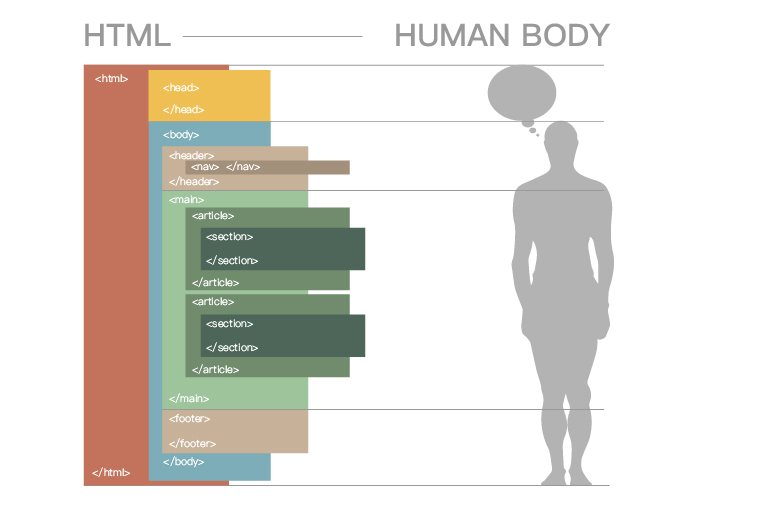
HTML的架構就如同人的身體結構,整個網頁的內容都會被包在以<HTML>開頭,並以</HTML>結束的標籤中,我們可以參考下圖接著說明:

網頁架構就像人的身體結構。
<Head>標籤如同一個人的思想,雖然在網頁表層看不到,但是在這個標籤裡,卻包含著整個網站的重要訊息,例如:網站名子、網站描述、搜尋的關鍵字、連接了哪些外部資源等等,這些訊息都可以在此區讀到,就像我們在看大腦內的資訊一樣。
<Body>標籤中框住了網頁上所有的內容,包括大家看到的Banner、主選單、網站的文字、圖片、連結、最下方的聯絡資訊、版權宣告等等,所有看得到的結構都會在這裡,我們又可以把<Body>中的結構再分成3大部分: 頭部(header)、身體(main)、腳部(footer)。
<Header>標籤可以把它想像成人的頭部,在網頁的最上方的內容都會放在<Header>標籤中,人頭的形狀、頭上的頭髮就像網頁的Banner、色塊等等資訊,都會一起放在這個標籤裡面。
<Nav>標籤就像人的五官,從人的五官可以辨識一個人的長相,網頁的導覽列(Menu Bar)是可以看到整個網站輪廓的地方,從導覽列可以瀏覽網頁的每個功能,去到每一個功能頁面,所以我們會把網頁導覽的資訊放在<Nav>這個標籤中。
<Main>標籤就像人體從脖子以下,到腳部以上的總括,所以我們會把網站的內容、文字、照片、影片、連結等等的所有資訊都放置在這個標籤中。
<Article>標籤像是再把人的軀幹再做分類,例如胸部、腰部、臀部、手部等等的,所以在網頁內容文章的部分,我們也會以這樣的方式再做區分。
<Section>標籤是在<Article>中再做更細的分類,例如手部會再更細的分為手臂、手軸、手腕、手掌,在網頁的結構上,我們通常會再利用Class與ID配合著一起定義Section的每一個區塊。
<Footer>標籤是呈現網頁最下方的區塊,對應人體的構造就是腳的部分,通常在網頁的這個區塊會放置聯絡資訊、網站地圖、版權宣告等內容,而Footer區塊通常在不同的頁面都會引用同一個區塊內容,這樣可以讓整個網站的Footer區域有一致的樣版。
透過上面的說明,希望大家能用不同的方式理解網頁結構,對於Tag若想要有更多的認識,可以參考這個連結MDN Web Docs,網頁的設計跟HTML Tag運用有很大的關係,若想要熟練的話,不如現在就挽起袖子開始操作吧。

網頁設計分類–4大類別網頁設計從這裡入門

網頁設計流程–7個步驟照著做,您也可以設計網頁