


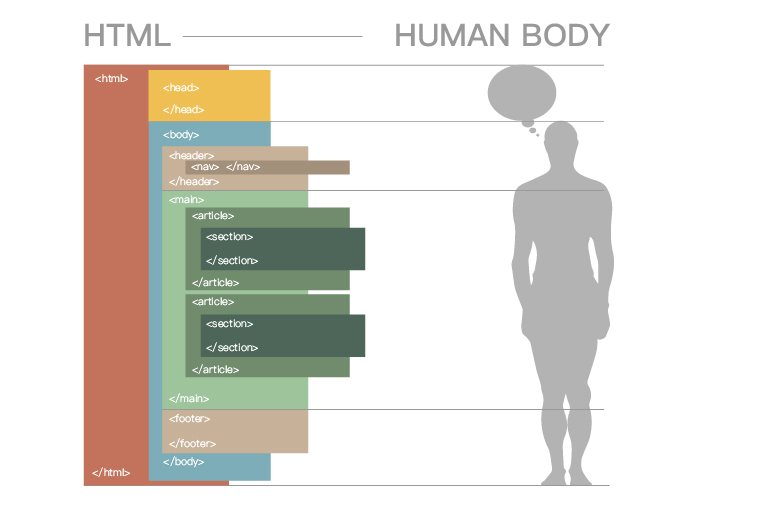
在著手撰寫CSS之前,理解CSS的基礎屬性是很重要的,我們可以透過“網頁設計教學-用人體的結構來認識HTML架構”這一篇文章,了解HTML的架構,
並在“將css置入網頁的四種方法”這一篇文章知道如何將CSS置入網頁,接下來我們就可以開始著手CSS的撰寫囉。
今天就先從CSS的重要屬性來開始帶大家入門,我們也建議,坐而言不如起而行,看完這篇文章後,不妨挽起您的袖子動手試試看!有問題也歡迎與我們討論唷!
| CSS屬性 | 屬性描述 |
|---|---|
| Display | Display屬性可以讓網頁設計師自由定義HTML元素的顯示類型,主要的類型有有「區塊元素」(display:block)與「行內元素」(display:inline),這兩者的差別在於顯示所占用的空間與型態。 |
| Position | Position屬性是用來指定一個元素在文件中的定位方式。透過top,right,bottom 和 left 四個屬性來決定該元素最後的位置。 |
| Width & Height | Width 和 Height二個屬性是用來設置元素在文件中的高度跟寬度。 |
| Border & Margin & Padding | CSS排版時有一個很重要的觀念,就是BOX,而Box是由margin 、 padding 、 border 、 content四個屬性所組合而成,透過這四個屬性可以決定這個Box內容的位置及大小。 |
| Font | Font屬性是用來設定文字呈現的屬性,詳細的屬性可定義文字的自型、大小、顏色、字距等等設定。 |
| Color | Color屬性是用來定義顏色,透過「顏色名稱」、「十六進位數值」、或是「RGB數值」、三個屬性來指定顏色。 |
| Background | Background屬性是用來定義各種背景屬性,包括顏色、照片、來源和大小、重複方式等等。 |
| Hover & Active | Hover和Active可以一起使用,當滑鼠游標放置在所選擇的元件上時,就會顯示設定的效果。 |
| Before & After | Before & After在CSS中是很常使用的偽元素,當使用這二個屬性時,會在原來內容的「之前」和「之後」加入所設計的屬性內容。 |

網頁設計教學-用人體的結構來認識HTML架構

網頁設計教學-用室內設計來比喻 html標籤