


用一個比喻來形容網頁頁面的設計,如果你是一位造型魔法師,你想要將想像的畫面呈現到你的眼前,那麼魔法師會怎麼做呢?首先念咒語、揮動魔法棒,將畫面變出來,是的,在網頁的虛擬世界裡,將你的想像變出來就是這麼簡單。
如果以建築來比網頁的話,html的架構就是建築的樑柱、隔間、分區,負責網頁頁面的框架,那html標籤就像是在網頁空間裡的傢俱與收納櫃。
既然 法術 分為「咒語」與「魔法棒」那麼~~~
能使魔法與實現接通的媒介就是魔法棒,在網頁裡面裏面能讓html和CSS接通的指令就是”class”與“id”。
我們在使用時,都必須給魔法棒取名字,他才能夠啟動。
例如:例如:<div class=“name”></div>、<div id=“name”></div>
h1、h2、h3、h4、h5、h6像是大小不一的指示牌,專門放文字的標籤,數字越小越是重要,通常用在標題、副標、重點文字SEO關鍵字,
你可以想像 Class這隻魔法棒他可以變出多個同一個形狀的造型,只要裡面的數值更動,其他的形狀也會跟著改變,例如:本來寬100px的方形,將它改成寬50px的方形,全部的Class寬度都會變成50px。因此我們可以透過這個特性,重複使用這個Class,如果透過外部連結引入css,也可以在不同的頁面共用同樣名稱的Class。
Id這支魔法棒他跟Class一樣可以當css的媒介,但最大的不同在於,他是唯一性的,也就是一支魔法棒只能變出一次魔法,他之所以有這樣的特性是因為,在網頁中的許多指令與動態都必須透過他來控制標籤,為了電腦可以認出他來,因此一個網頁只能夠有一個不重複名稱的id,就像我們的身分證號碼是不會重複的一樣。在不同的網頁頁面裡是可以共用一個名稱的id,但是在同一個頁面裡就不可以共用同一個id名稱的id。
如想要了解更多詳細的解說,你可以到此連結
Class
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/classId
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/id
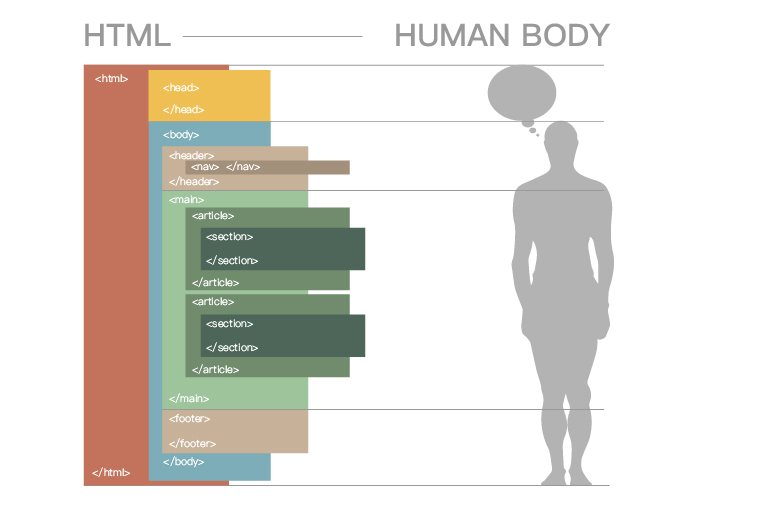
網頁設計教學-用人體的結構來認識HTML架構

網頁設計教學-用室內設計來比喻 html標籤