


完善的網頁設計流程,不僅可以讓網站完成時,如當初自己規劃一般,功能不會缺漏,畫面設計符合期待,更可以在這個設計流程中,檢視網站與公司行銷規劃、內部作業流程等是否可以協同合作,除了完善了公司的網頁設計,同時更優化了公司的流程及細節。
在以往的經驗裡,我們看到的是客戶因為不瞭解而將網頁設計的流程本末倒置,先花錢購買了漂亮的版型(網頁設計費用可以參考這篇文章),再來考慮自己期望的功能是否能放置到該版型之中,舉個誇張一點的例子:如果是買了教育相關領域的網頁版型,卻想要把代理進來的商品,在這個版型中做商品介紹,或是線上銷售,網站當然會怎麼改都改不到自己期望的樣子。
所以,網站設計的流程該如何做呢?今天就帶大家來瞭解,網站設計進行時的流程與步驟:
網站設計開始前的需求瞭解,相對其他步驟而言,是比較重要的,有正確且清楚的規劃,將有助於後面幾個步驟的順利進行;若瞭解需求這個步驟沒有做好,後續功能的疊床架屋就無法避免,遇到這樣的情況在前端的UI設計,或是後端功能的開發上,工程師及美術設計,重複工作或是做白工的情形也必然會發生,最終就是專案時間的延遲﹑甚至是無法結案,都是我們不願意見到的狀況。
瞭解客戶的需求就是:站在使用者的角度與客戶一同思考,在客戶的這個領域,做網站的目的是什麼?不同的目的將會有不同的網站分類:是要介紹公司及產品?還是要在線上販售商品?是要做網路活動與消費者互動?亦或是在網站上留下客戶的數位資產(文字﹑照片﹑影片)等?
網頁設計分類確認後,再做細部功能的討論,把確認的網站架構圖畫下來,此網站架構圖可以作為下一個步驟的基礎。

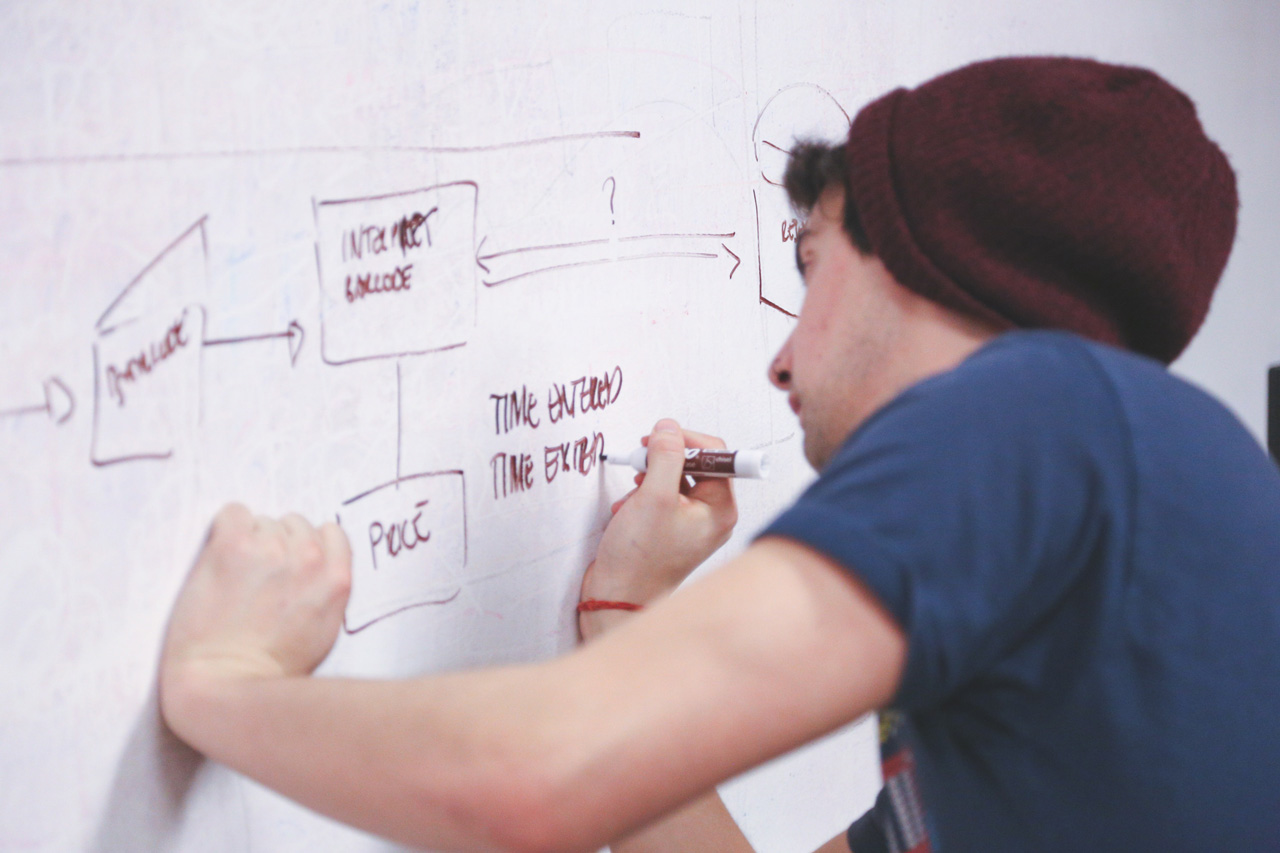
網站需求瞭解是執行網頁設計的重要第一步(圖/pexels)。
網站架構規劃是基於上一個步驟的網站架構圖畫出整個網站的功能架構,包括整個網站功能所需對應的頁面,及頁面的名稱,並同時要思考後續要做流量追蹤UTM埋設時,是否因為網站架構有問題而導致流量追蹤不容易的情形。
如果網站有多國語系的需求,不同語系的網址結構也是需要同時考量,在Google Search Console中的追蹤,是以網址來追蹤不同語系的操作成效,因此多國語系的網址結構就需要在網站架構規劃時同時考慮進去。

清楚的網站架構規劃可以幫助我們瞭解整個網站的使用者動線(圖/pexels)。
完成了網站的需求瞭解與架構規劃之後,美工設計人員就可以按照需求及架構,進行整個網站風格的設計;通常網站的色系都會由公司的CIS與Logo進行延伸,實際的設計方向,仍然需要與客戶再進行確認。
網站的首頁就如同公司的門面,首頁的設計關係著使用者第一眼對公司的印象,我們在進行網頁版型設計時,會由首頁開始,提供客製化的版型給客戶挑選,再從與客戶想法最接近的版型中,進行討論與修改,這樣的步驟可以避免到網站完成時,整個網站的設計風格與客戶的【想像】有太大的落差,而面臨整個網站的UI要重新製作的窘境。

Demo的版型設計可以協助客戶釐清他們的視覺設計需求。
美工在完成整個網站的版型設計之後,就會將版型交給前端工程師,由前端工程師負責切版成HTML並套入前端效果的程式,所以在這個階段完成時,客戶已經可以看到整個網站的流程﹑網站的結構﹑跟每個頁面上所呈現出來的效果。
而通常客戶在這個步驟之前,就需要將公司要提供的文字﹑照片﹑影片等素材,交給前端工程師來進行排版及設計;由於下一步就是前後台的程式串接,所以在這個階段,我們都會再反覆的與客戶確認,網頁是否還有需要修改或調整的地方,因為一旦後端工程師開始進行前後台的程式串接,之後的修改就不是簡單的改改就好了。
舉個例:如果客戶主選單需要再增加一個單元,就需要美工再重新設計前台的版面,接著前端工程師再進行切版及套上程式,接著後端工程師再串接前後台的功能。對客戶而言,常會聽到:啊!不過就是增加一個小小的單元,你們就【順便】加上去就好,不會花你們太多時間的。
經過上面的描述後,客官們,您們還會覺得加個小小的功能,只是隨手加上去這麼簡單嗎?

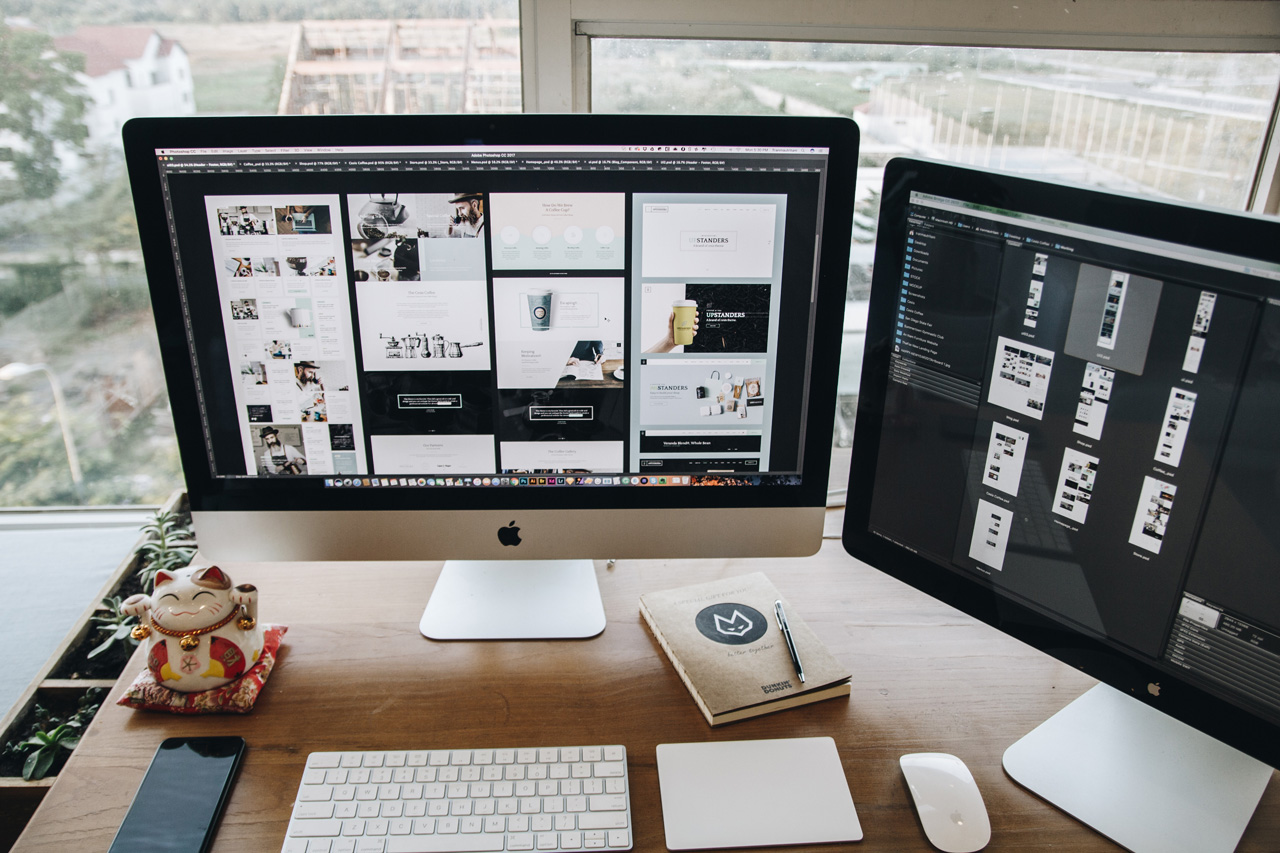
切完版後的頁面,已經可以看到網站的整個輪廓(圖/pexels)。
後端工程師在這個步驟就會按照客戶需要的功能,編寫資料庫與後台的功能,之後再與前台的頁面進行串接,因此規劃功能時,我們都會把在前台需要頻繁異動文字與內容的頁面,在後台編寫一個對應的前台功能,這樣客戶如果要異動前台的資料,就不需要再找我們進行修改,自己由後台就可以上稿,也因此可以幫客戶省下之後修改異動的費用。

後台功能設計需要按照客戶的需求進行後端與前端的程式設計(圖/pexels)。
後台功能程式撰寫完成後,我們會為客戶進行整個網站的教育訓練,除了告訴客戶後台功能如何使用之外,也會協助網站文章優化的撰寫說明,讓客戶可以快速的上手網站的使用,並讓網頁可以發揮SEO的效果。
網站的上線前測試,我們會提供測試主機,請客戶將之後正式要上線的資料,放到測試主機上,上傳資料的同時,也在進行網站功能測試,待正式上線時,客戶不需要再重複上稿,我們會協助將測試主機中的資料,同步轉移到正式主機,簡化了網站測試與上線的流程。

上線前的測試已經能將之後的正式資料進行編輯上傳(圖/pexels)。
在完成了上述的步驟,這個階段,我們就是協助客戶將網頁資料放置到客戶購買的網站空間中,將網站安裝好SSL讓網站是以HTTPS的方式在傳遞資料,埋好Google Analytics與Facebook pixel的程式碼,並設定好DNS的服務後,網站就正式上線囉。

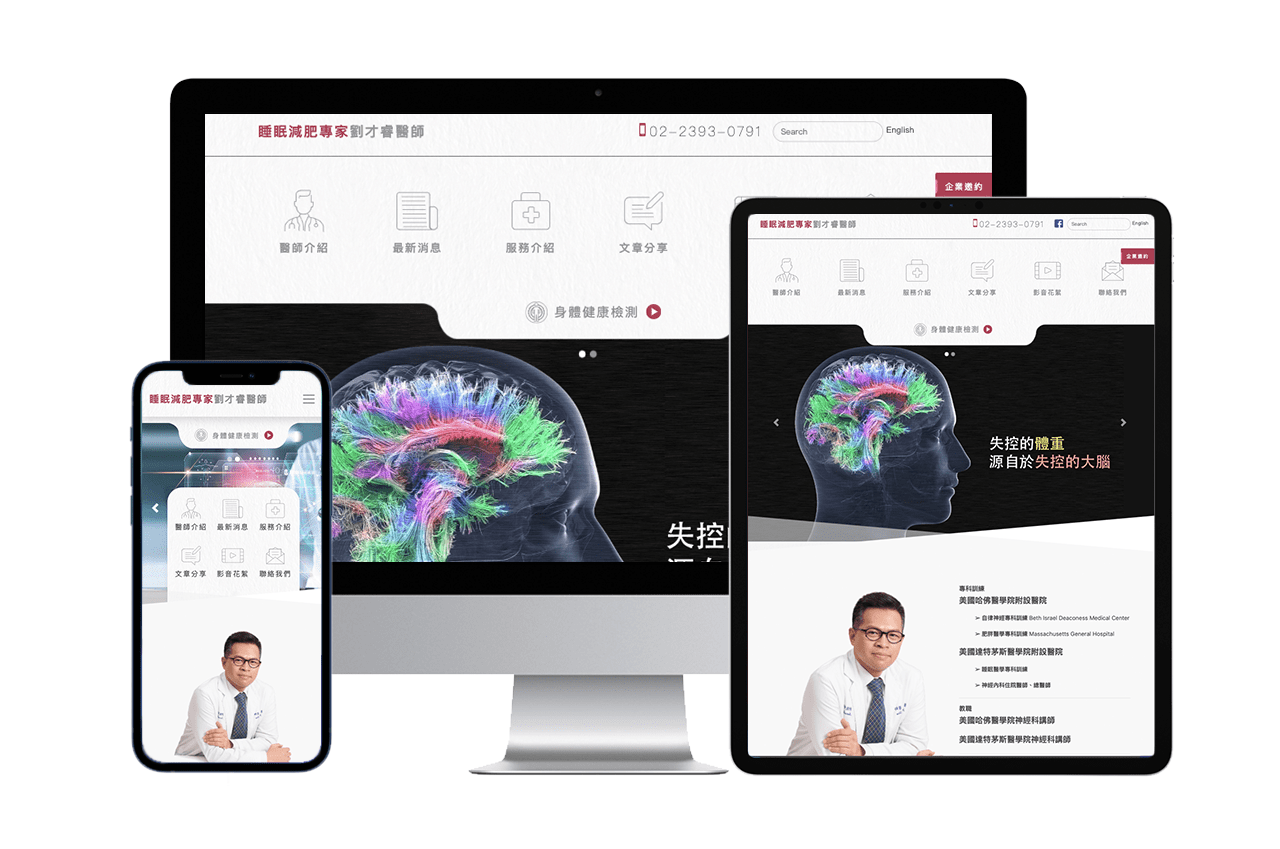
網頁正式上線時就可以以美美的狀態呈現在大家面前。
以上的流程是我們累積快20年網頁設計的經驗,其中的每個步驟都仍需要細節的討論與溝通,網頁設計在做的其實是「人」的服務,而網站只是個與消費者溝通的工具,我們相信,沒有完美的網站,只有配合公司規模一起成長,並與時俱進的網站才是對公司最好的網站。若有任何網頁設計方面的問題,歡迎大家都可以來信詢問,我們旭展顧問-網頁設計團隊很樂意為大家提供服務,並協助解決各位的問題唷!

網頁設計分類–4大類別網頁設計從這裡入門

網頁設計報價–便宜背後的秘密