


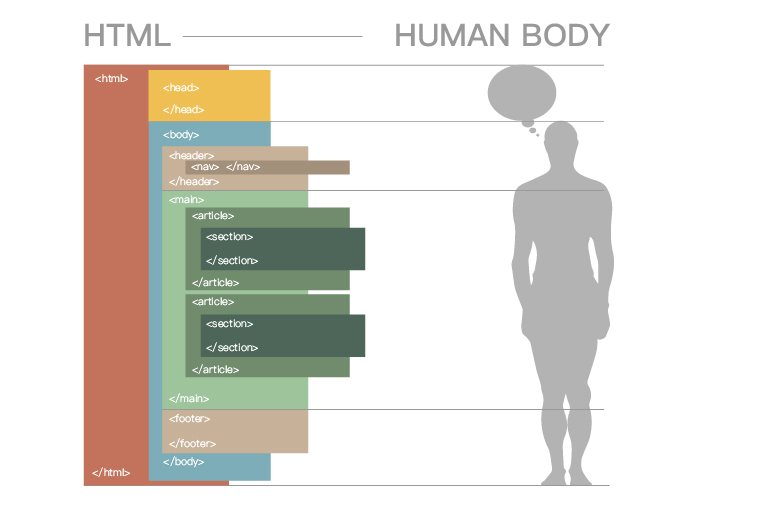
在上個一篇文章我們提到用人體來比喻 html的架構,還沒看過的同學可以到連結處看看,會更了解之後要講的內容。
如果以建築來比網頁的話,html的架構就是建築的樑柱、隔間、分區,負責網頁頁面的框架,那html標籤就像是在網頁空間裡的傢俱與收納櫃。
標籤有很多種,不同的標籤有著不同的功能,以下介紹幾個常用的標籤來做說明:
h1、h2、h3、h4、h5、h6像是大小不一的指示牌,專門放文字的標籤,數字越小越是重要,通常用在標題、副標、重點文字SEO關鍵字,
一般也是用在內文敘述使用。
你可以將他拿來做任何傢俱,桌子、椅子、吧台、收納櫃等等,大的div裡面可以有小的div,小的div裏面還可以有更小的div,就像把他拿來當櫥櫃裏面還可以做隔板,隔板裏面還可以做收納格一樣。
他就是表單,可以自訂縦列橫列的格數,放入統一或大小不同的格子,是個滿常被使用的表單標籤,但因近期網頁需要搭配,電腦與手機不同尺寸螢幕使用,此標籤也就不在如此萬用,需要看內容做適當的使用。
a標籤是一道門,可以使用它來穿梭空間,像客廳到房間,客廳到陽台,同樣是門有分兩種,室內與室外,室內的a標籤只要將連結指定到房間的名稱及可以使用,例如:,而室外的門是可以透過“網址”來連結到其他的網站,例如:,有一點要注意使用a標籤後,標籤裡面就不能再使用a標籤,不然版面會壞掉。
如上述,不管是整面牆的山水畫底圖,或是小相框放生活照,只要是放相片的地方使用img標籤就對了,照片也可以透過css的方式載入,之後有時間可以在解說。
希望以上的敘述可以讓你大致了解,標籤在網頁上使用的情境,還有更多標籤的使用方式,可以參考:MDN Web Docs

網頁設計教學-用人體的結構來認識HTML架構

網頁設計分類–4大類別網頁設計從這裡入門